Custom Product Designer
Description
Here's what Custom Product Designer (CPD) can do out-of-the-box:
- Add numerous canvases to the product.
- Add custom images/photos to the design canvas.
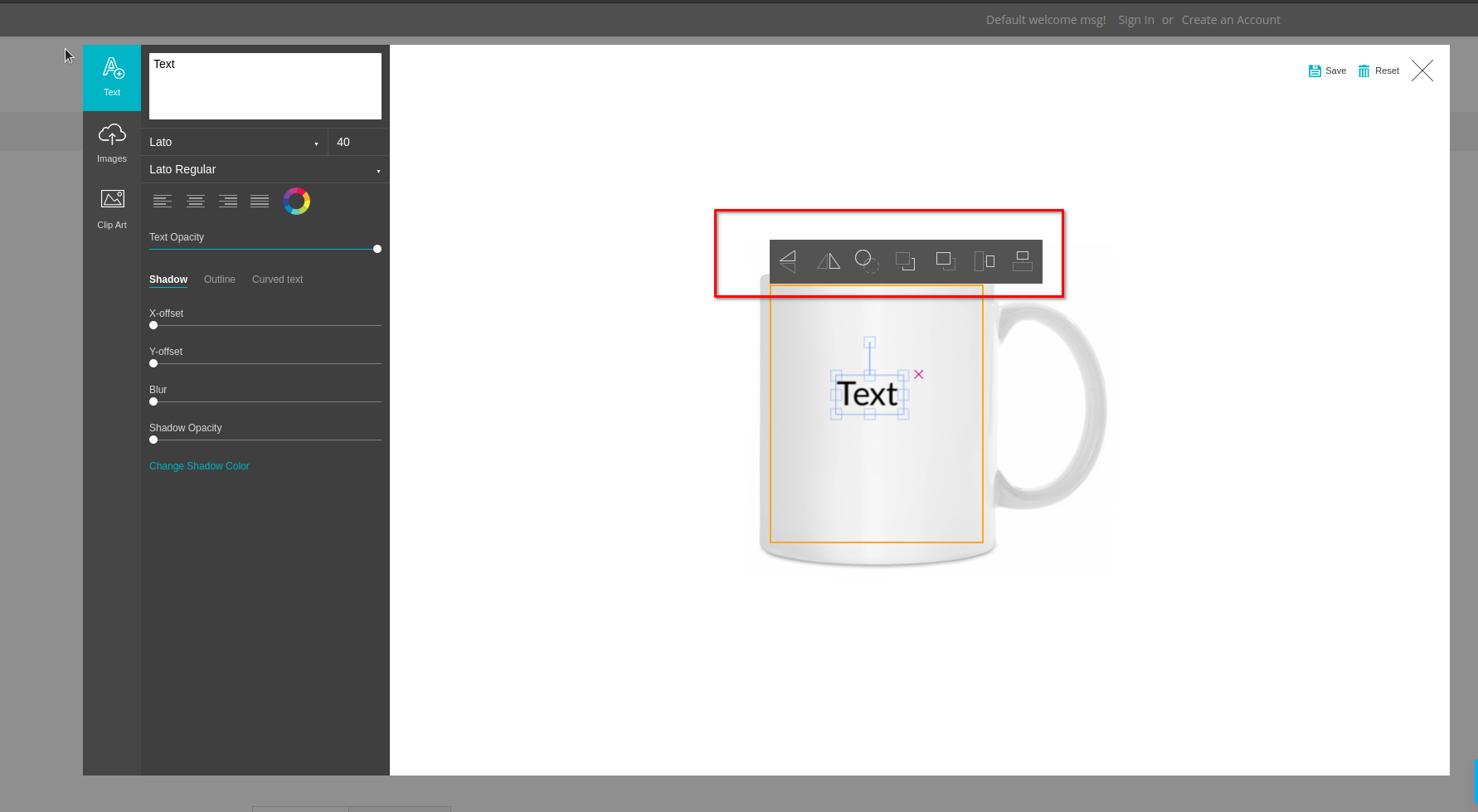
- Add custom writings (text) to the design canvas.
- Add ready-to-use clipart (images) to the design canvas.
- Adjust text font, text alignment, font size, text opacity, shadow blur, shadow opacity, shadow x-offset, shadow y-offset, shadow colour, outline size, and colour.
- Adjust images size, opacity, shadow x-offset, shadow y-offset, shadow blur, shadow opacity, shadow colour.
- Add or delete cliparts / fonts in the library.
Note
All Aitoc extensions can be customised to fit particular business needs. If you have questions about any customization, please drop a message at [email protected]
Module Demo
Compatibility
Custom Product Designer module is compatible with the following Magento platforms:
| Community Edition (Open Source) | Enterprise Edition (Commerce) | Cloud Edition |
|---|---|---|
| 2.3.0 - 2.4.* | 2.3.0 - 2.4.* | 2.3.0 - 2.4.* |
Installation
Installing module using zip file
- Unzip and paste the extension file into your root Magento folder.
- Connect to your server by SSH.
- Go to your Magento root folder.
- To install the extension, perform this command:
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
Composer installation
If you haven't installed a Aitoc module before, first you will need to add your Aitoc composer repository. Please go through the document to see how you can add the composer repository.
To install the module, you will need to run following commands:
composer require aitoc/custom-product-designer
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy -f
- To switch the extension on/off, perform these commands:
php bin/magento module:enable Aitoc_CustomProductDesigner
php bin/magento module:disable Aitoc_CustomProductDesigner
- To update the module, use below command:
composer update aitoc/custom-product-designer
Uploading big images.
Some websites may encounter a problem with uploading big images to a design canvas. You'll see errors like "client intended to send too large a body" or "Nginx: 413 – Request Entity Too Large". To fix it, you need to update nginx.conf with the following line:
client_max_body_size 100M;
and php.ini with:
upload_max_filesize = 10M
post_max_size = 10M
Initial setup
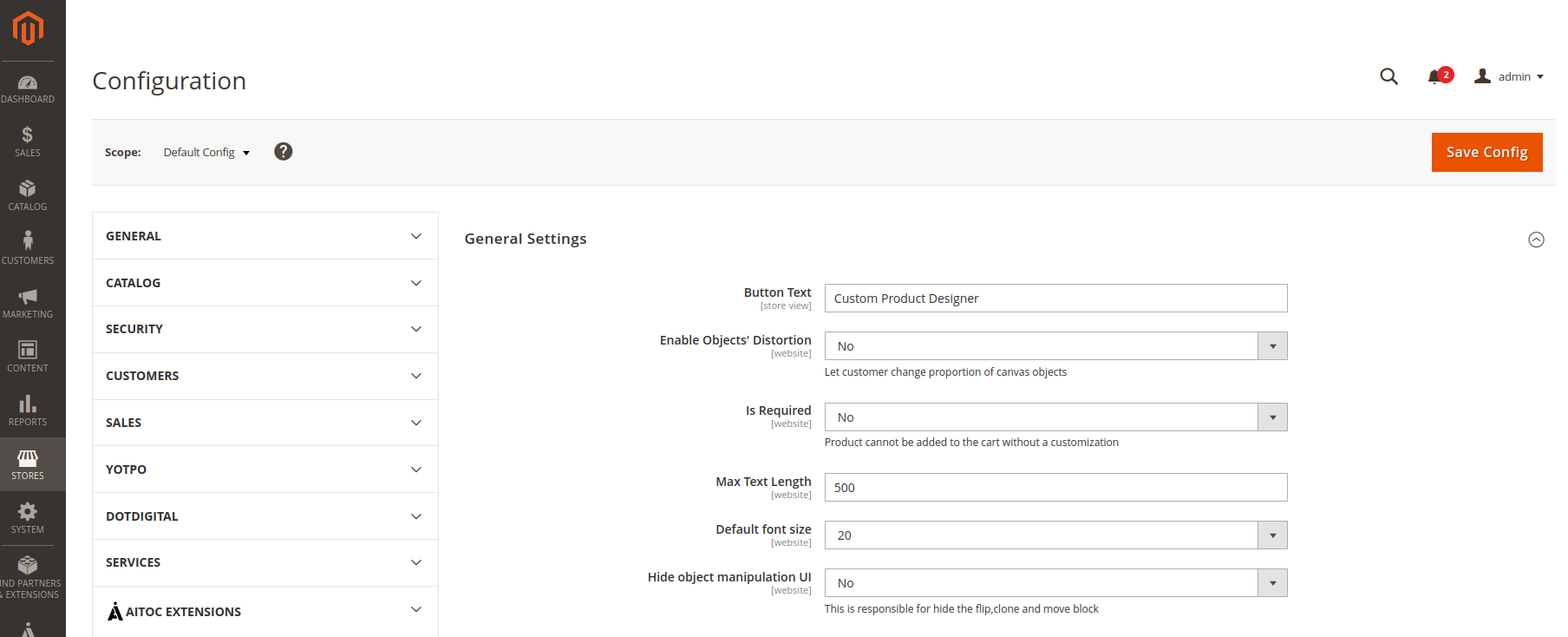
Go to STORES - CONFIGURATION - AITOC EXTENSIONS - CUSTOM PRODUCT DESIGNER to find global settings. Note that some of them can be overwritten on the product level.
Warning
Don't forget to save your config settings.
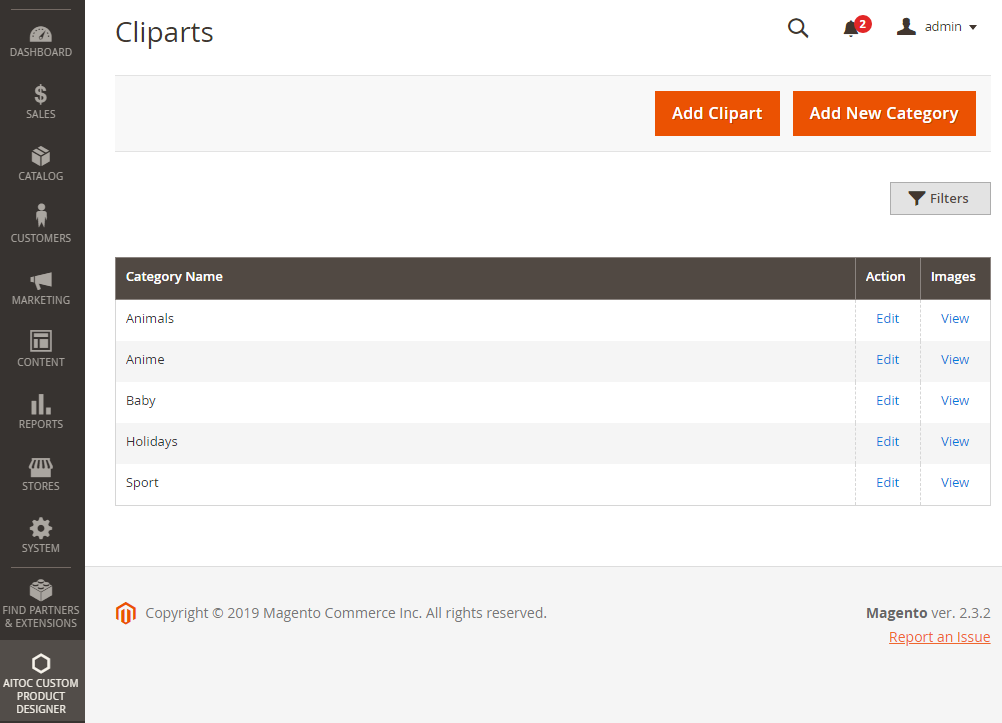
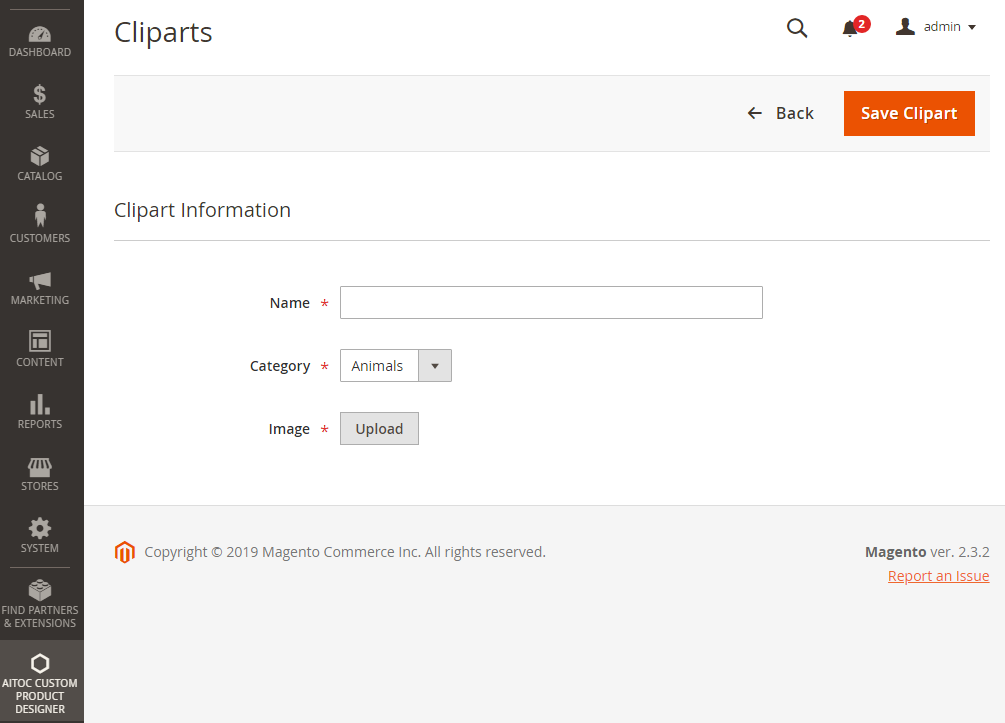
Clipart categories
You can edit the existing default clipart categories or add your new ones if needed when you go to the Custom Product Designer tab:
When adding a new category, you only need to set its name. When adding new images, you need to select the category from a dropdown menu:
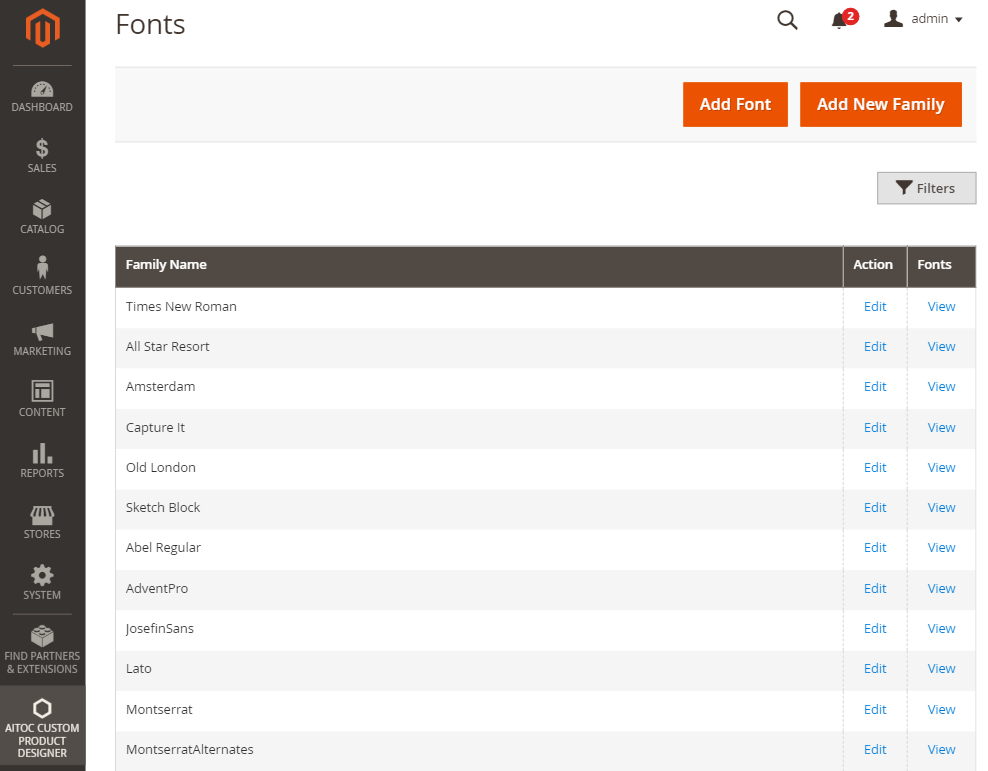
Font families
You can edit the existing default font families or add your new ones if needed when you go to the Custom Product Designer tab:
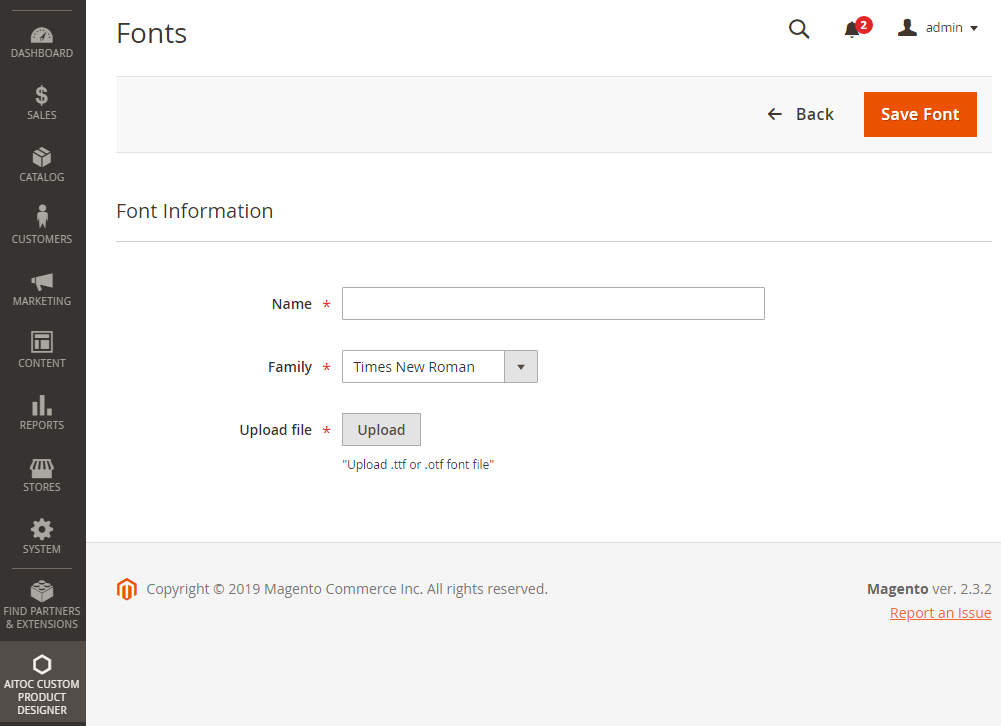
When adding a new font family, you need to set its name and upload applicable fonts in the .zip archive. A zip file should include properly named font files. Two options are possible:
- "[font family]-[style].ttf", i.e. "Palatino-italic.ttf".
- "style.ttf", i.e. "italic.ttf"
To add new fonts, you need to select the category from a dropdown menu:
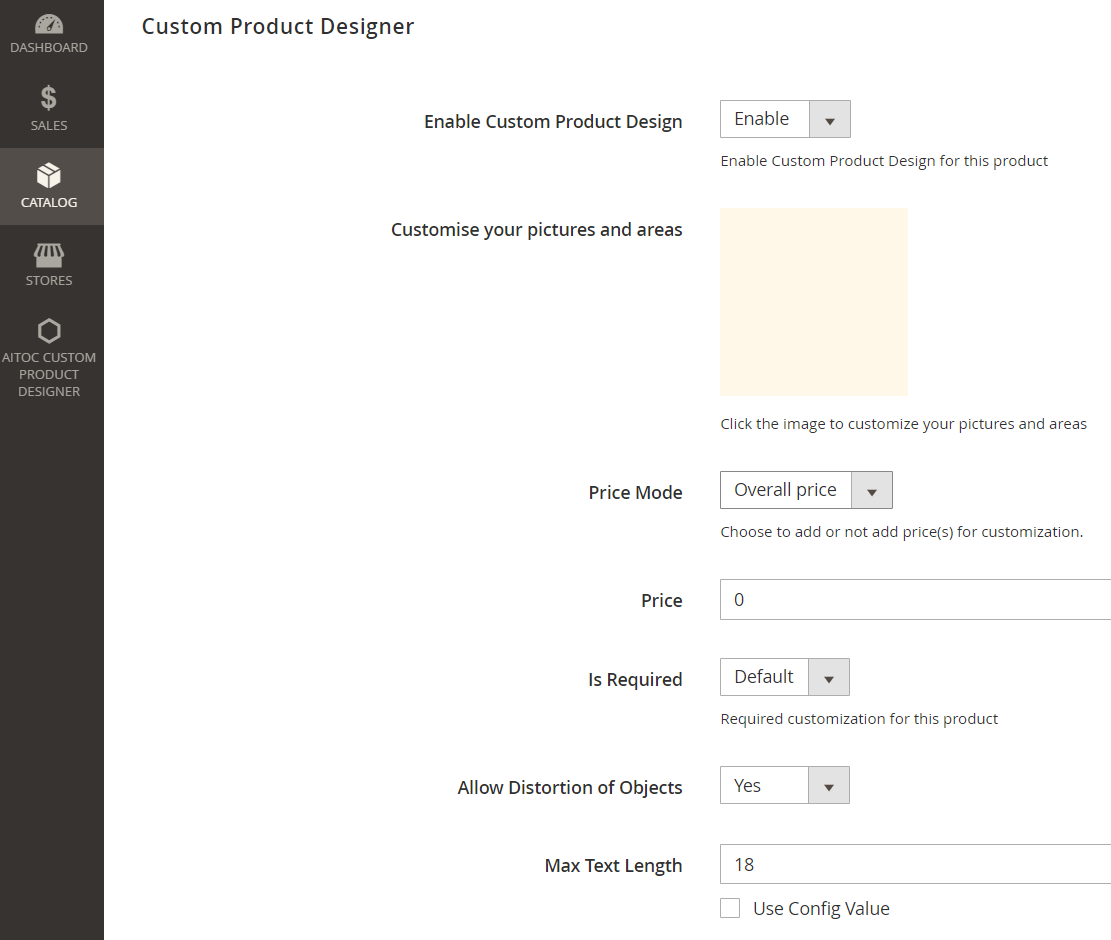
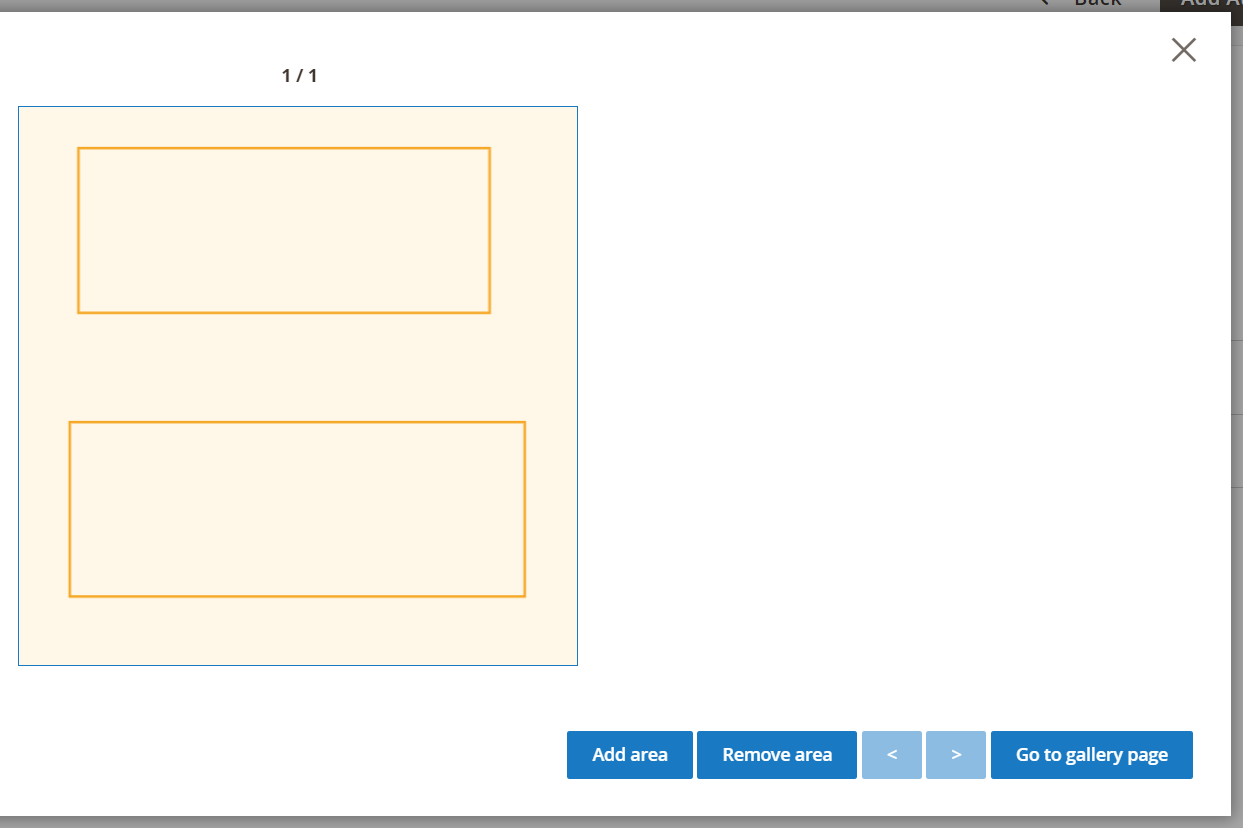
Product settings
Go to CATALOG - PRODUCTS and choose the simple product you'd like to configure for custom designs.
CPD must be set up on each product individually since there is no way to clone the design canvas across different products. Each product image is unique, and the design canvas needs to be placed manually, hence this requirement. Suppose you want to enable CPD on your configurable or grouped products. In that case, you need to set it up on each simple product included in said products.
Please note, if you have a configurable product with many (hundreds) of associated simple products, then page load time can be slower that normal due to the extra content required by this module, and that you might need to increase the PHP memory allocation.
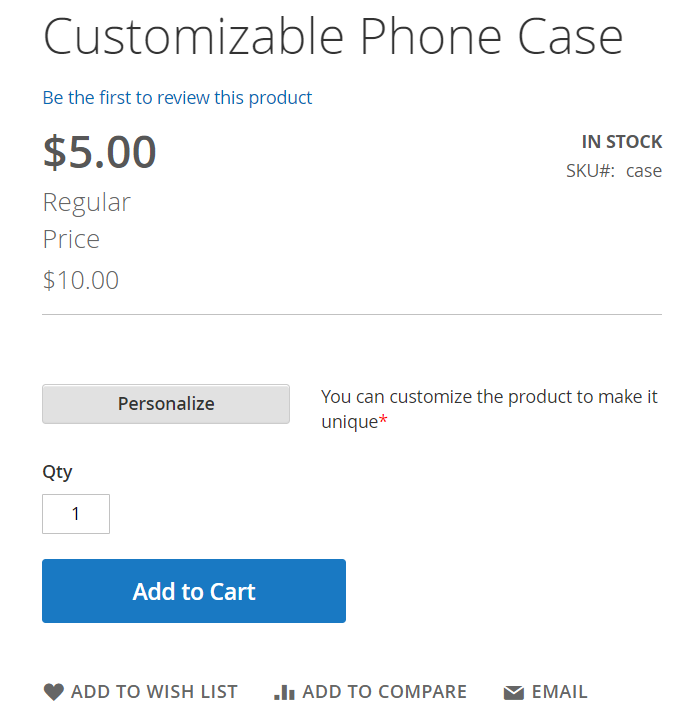
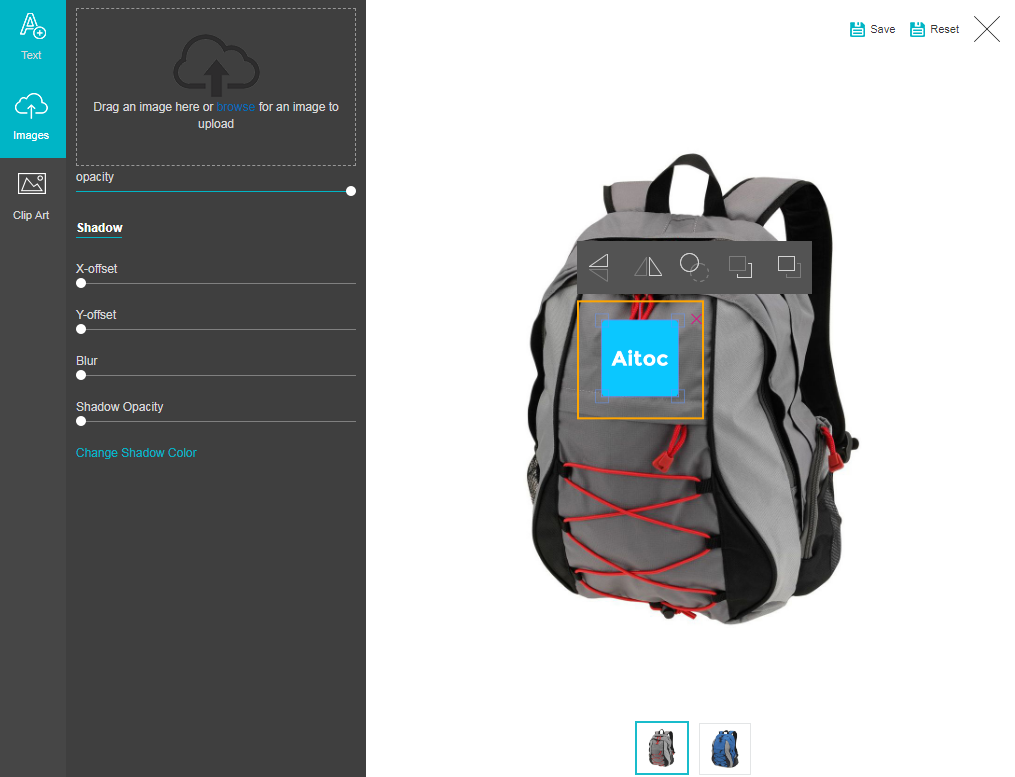
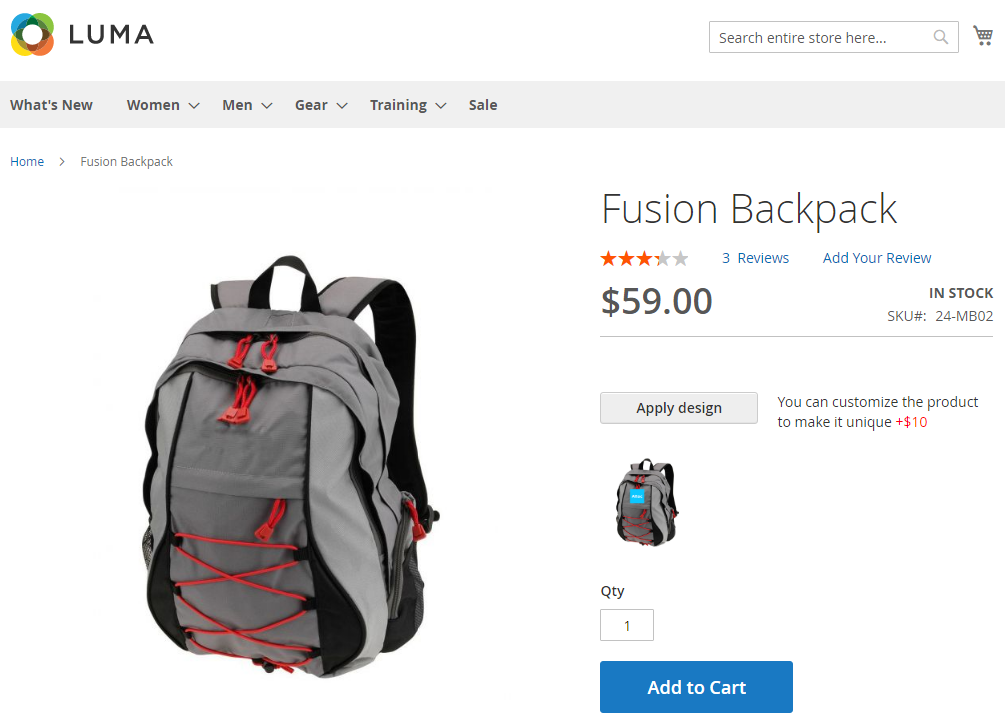
Frontend view
Your customers can apply a custom design to each product that the extension has been configured for:
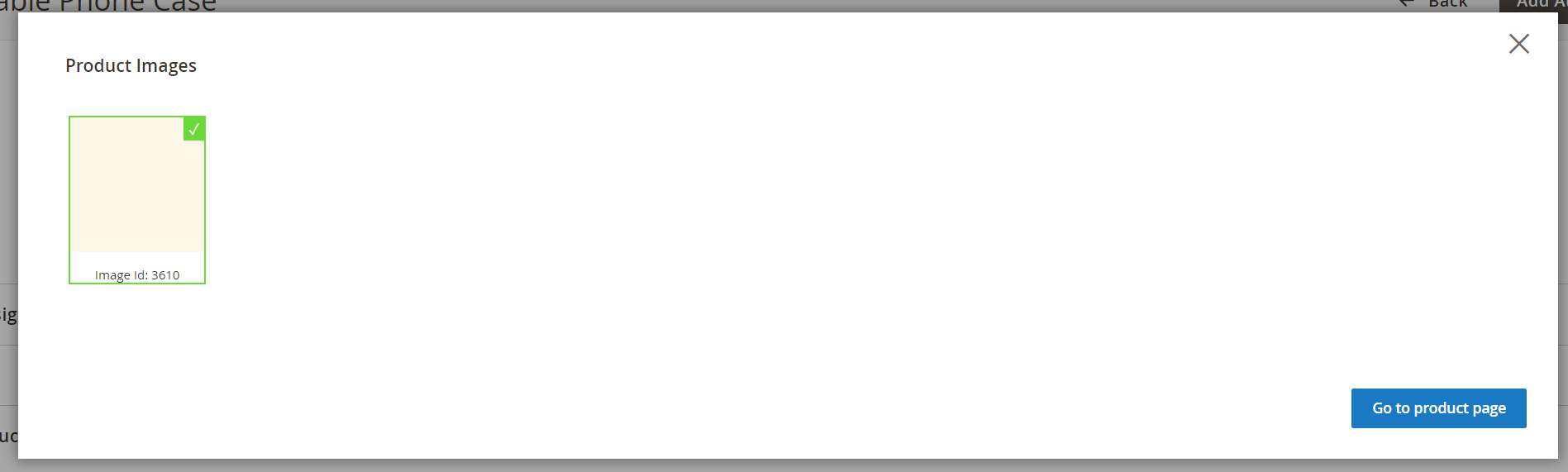
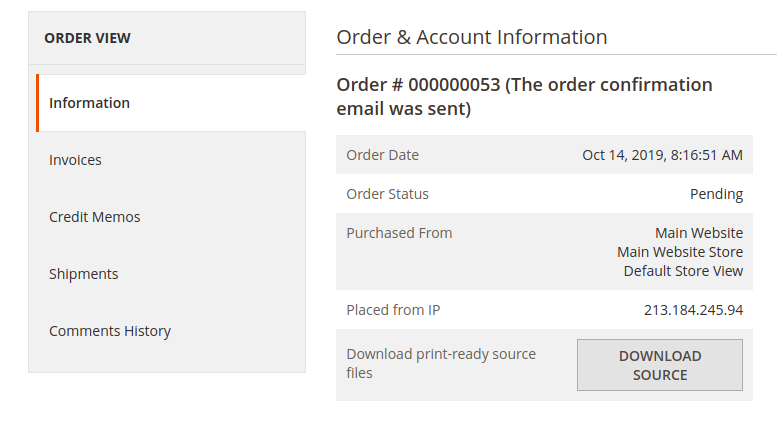
Print-ready source files
If your customer ordered a customized product, you would find the button "DOWNLOAD SOURCE", when you go to the Order View page.
Click on this button to download the .zip archive with print-ready source files containing custom info, .svg, and .jpeg images.
THANK YOU FOR CHOOSING AITOC EXTENSIONS!