In this article, we describe additional benefits you get from using our Custom Product Preview extension together with Visualize Your Attributes. Color Swatch for Magento.
1. What Custom Product Preview does
Custom Product Preview is a Magento extension by Aitoc that allows customers to design their own products in your store by applying text, clipart, or images to the original product image you provide.
It's frequently used by stores that allow shoppers to design their own T-shirts, mugs, business cards, presents, phone cases, linen, gifts with engravings, embroidery, etc.
2. About Visualize Your Attributes. Color Swatch
Visualize Your Attributes. Color Swatch is an extension for Magento that allows you to use visuals for attributes such as Color, Size, Type, Material, Pattern, and others instead of (or together with) text.
It's frequently used by businesses for which visual presentation is key: cosmetics catalogs, apparel web stores, home decor websites, and similar companies.
3. The benefits of using these plugins together
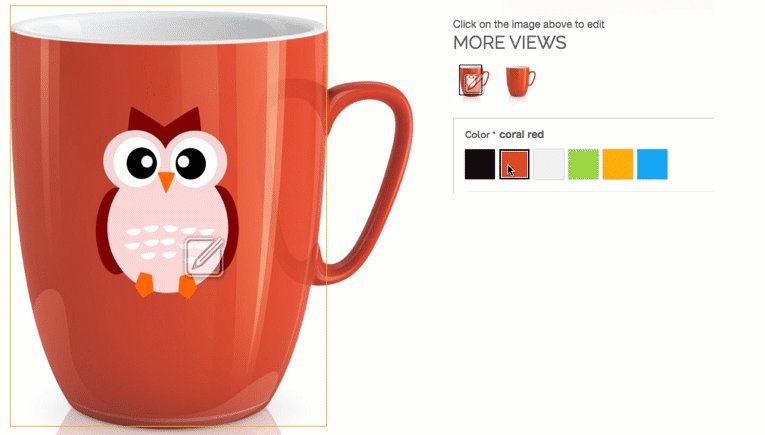
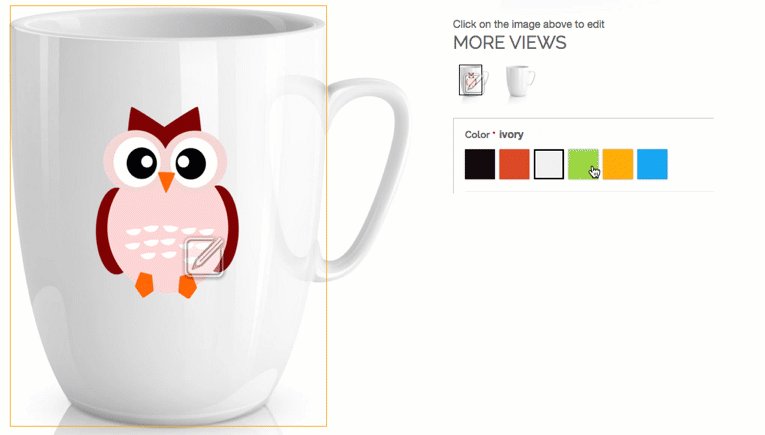
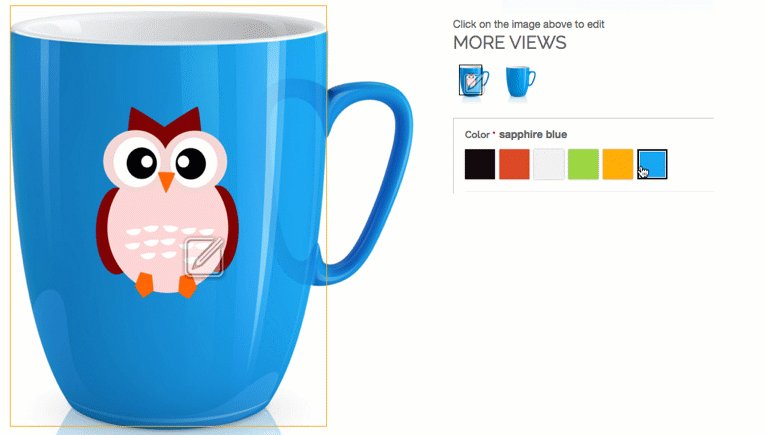
Now, if you use both extensions - Custom Product Preview + Visualize Your Attributes - together, you get additional benefits. Here are some possible use cases:
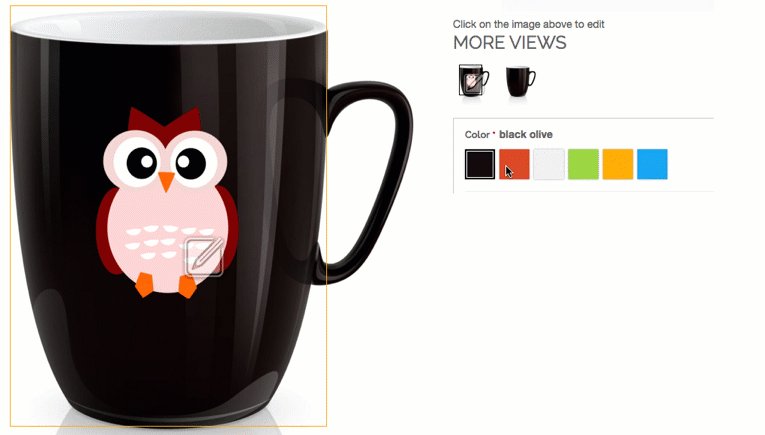
- When designing a mug, customers can change its color on the fly.
- When designing a t-shirt, one can switch between long-sleeve, short-sleeve and tank-top versions easily.
- When designing a phone case, customers can smoothly go back and forth between different configurations.
4. The technical nitty-gritties and recommendations
And now let get into the boring (yet necessary) detail on how to get both extensions working together in Magento.
Let us consider an example when we need to create a possibility to switch between T-shirt colors inside the online designer.
Step 1. First, create a new configurable product in Magento. Make sure it has the Color attribute.
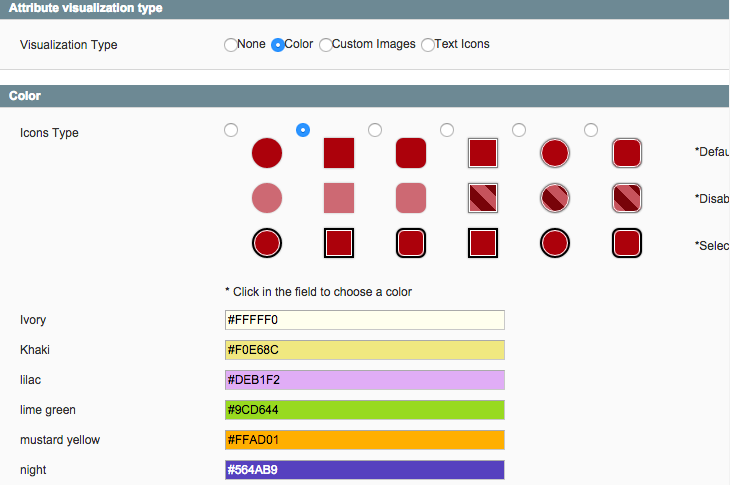
If you don't have the necessary colors in the palette yet, you can add them in Catalog > Attributes > Manage Attributes - Color. To control how particular colors are visualized, go to Catalog > Attributes > Visualize Your Attributes - Color.
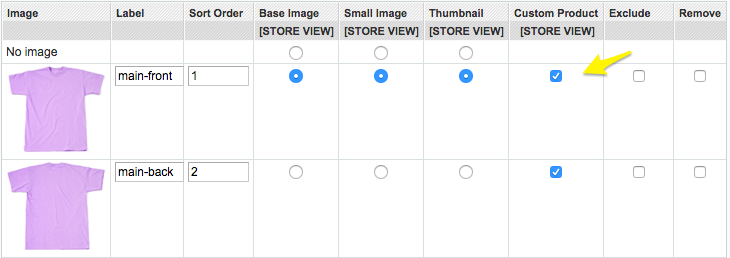
Step 2. In Images, upload a t-shirt image that will be displayed by default before one selects a color.
Because we want to allow shoppers to customize the t-shirt front and back, let us upload two separate images that will be used as the default image for the product's front and the default image for the product's back respectively.
Let us also check the Custom Product checkbox, because we are going to make these images available for customization later (at Step 3).
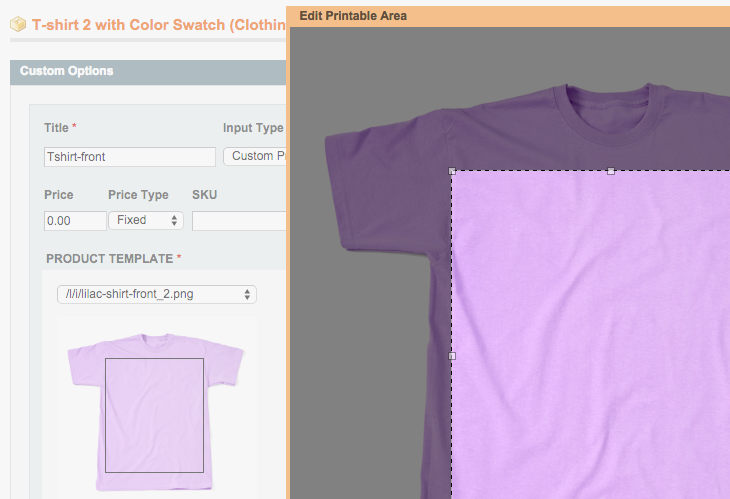
Step 3. In Custom Options, click Add New Option and create a title for it. In our case, let's make it "Tshirt-front".
In Input Type, select "Custom Product Preview" and select a respective product image (front) we uploaded at Step 2.
Now we click "Edit Printable Area" to outline the area of the product that should be available for customization (that is, the area shoppers can apply text, clipart and images to).
Go through the rest of the options to define which editing possibilities your customers can use: choose available clipart categories, specify maximum text length, and set other parameters.
Now let us repeat the same routine for an image that is used for the back of the T-shirt. Remember to click Save and Continue Edit when you are done.
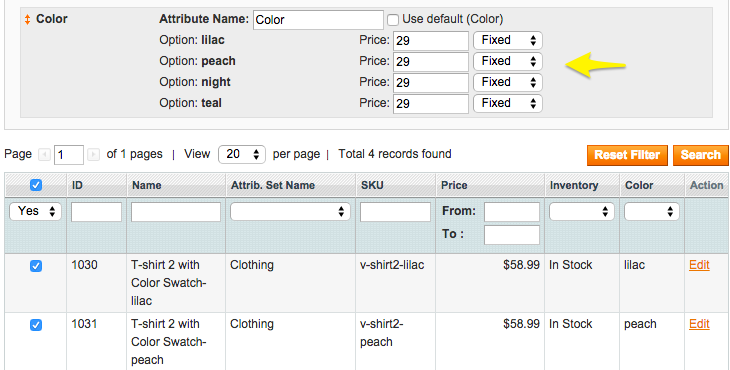
Step 4. Under Associated Products, let us use the Quick Generator to produce simple products for different versions (=colors) of our T-shirt. With each newly generated product, a new color will be added to the list of colors and a new product will appear in the table below.
By the way, if you need to generate a really large number of simple products, consider using Configurable Products Pro - an extension that greatly accelerates the creation of simple associated products and makes managing them more convenient.
Step 5. Finally, in Additional Images, we add a separate image for each color version (front and back).
Important: any additional product images you upload here must have the same dimensions as the default image you upload at Step 2. The easiest way to achieve this is to base alternative images off of the default one by changing its color in Photoshop or any other applicable program.
For each color, we are going to specify two options - front and back. We will also remember to select an appropriate CPP Option (Custom Product Preview Option) within each color.
Voila - we're done and now we can move on to the front end to see what we've got:
To see this product in our demo store, look for product 1029 /T-SHIRT 2 WITH COLOR SWATCH.
[vc_row]
[vc_column width="1/2"]
[ultimate_pricing design_style="design05" color_scheme="custom" package_heading="Custom Product Preview" package_price="$199" package_featured="enable" package_btn_text="Buy Now" package_link="url:http%3A%2F%2Fwww.aitoc.com%2Fen%2Fmagentomods_custom_product_preview.html||" features_font_family="font_family:Open Sans|font_call:Open+Sans" features_font_size="14" features_font_color="#424242" color_bg_highlight="#8bc34a"]
- Design Magento Products
- Use clipart or images
- Add colored text
- Save your custom design
- Share your work with friends
[/ultimate_pricing][/vc_column]
[vc_column width="1/2"]
[ultimate_pricing design_style="design05" color_scheme="custom" package_heading="Visualize Your Attributes" package_price="$89" package_featured="enable" package_btn_text="Buy Now" package_link="url:http%3A%2F%2Fwww.aitoc.com%2Fen%2Fmagentomods_visualize_your_attributes.html||" features_font_family="font_family:Open Sans|font_call:Open+Sans" features_font_size="14" features_font_color="#424242" color_bg_highlight="#FFCA00"]
- Visual attributes on product pages
- Visual attributes in catalog
- Visual attributes in Navigation
- Color swatches on product pages
- Color swatches in Magento 1.9.0 and older
[/ultimate_pricing]
[/vc_column]
[/vc_row]
Psst.. When buying these two extensions together, use coupon code CPP+VYA and get 15% OFF your purchase ;)