Google Page Speed Optimization
Description
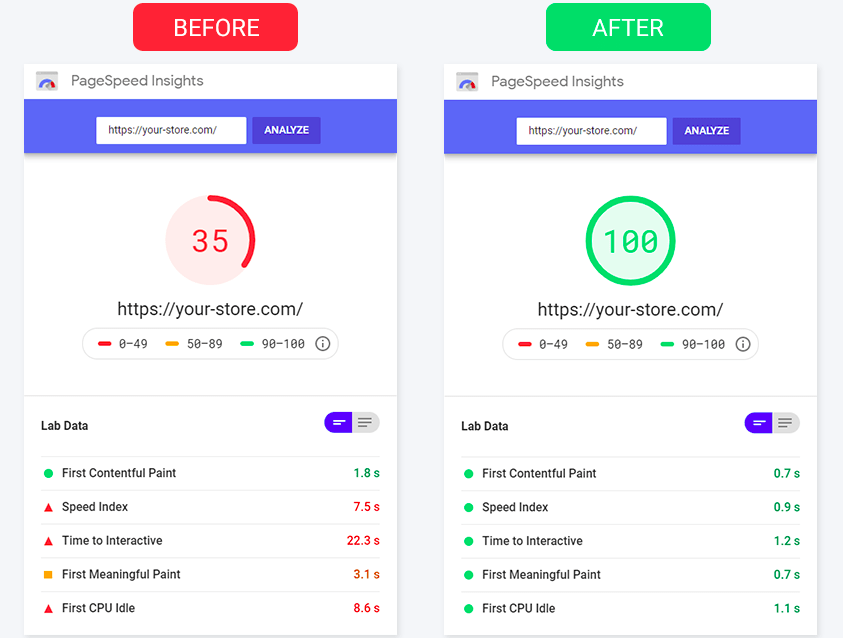
With Magento 2 Google Page Speed Optimization, you’ll speed up page load and improve reports in Google PageSpeed Insight. Our Speed Optimization Extension makes a store performance-friendly both for search engines and users.
Key features:
- Get to the top of Google ranking
- Optimise your product images without loss of quality
- Make your code clear
- Automatically improve your website performance
Find out how to install the Google Page Speed Optimization for Magento 2 via Composer.
Note
All Aitoc extensions can be customised to fit particular business needs. If you have questions about any customization, please drop a message at [email protected]
Compatibility
Google Page Speed Optimization module is compatible with the following Magento platforms:
| Community Edition (Open Source) | Enterprise Edition (Commerce) | Cloud Edition |
|---|---|---|
| 2.3.0 - 2.4.* | 2.3.0 - 2.4.* | 2.3.0 - 2.4.* |
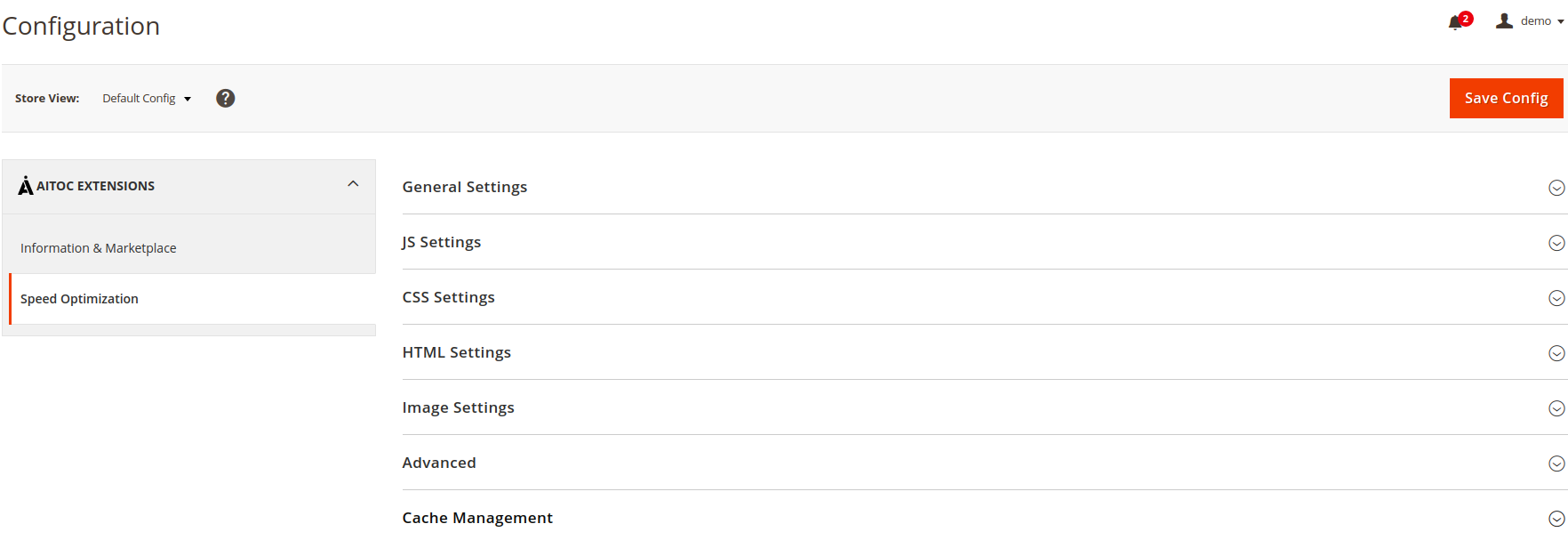
Configuration
This extension is used to optimize Javascript, CSS and HTML content on Magento 2 stores.
The configuration page can be found in STORES → CONFIGURATION → AITOC EXTENSIONS → SPEED OPTIMIZATION.
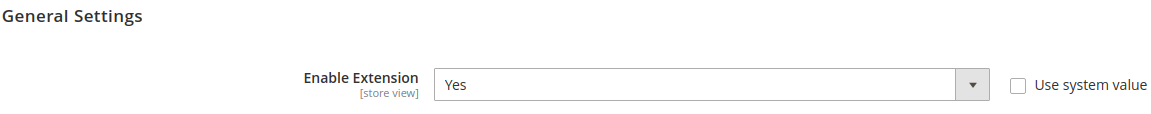
General Settings
Here set to 'Yes' to enable the extension quickly.
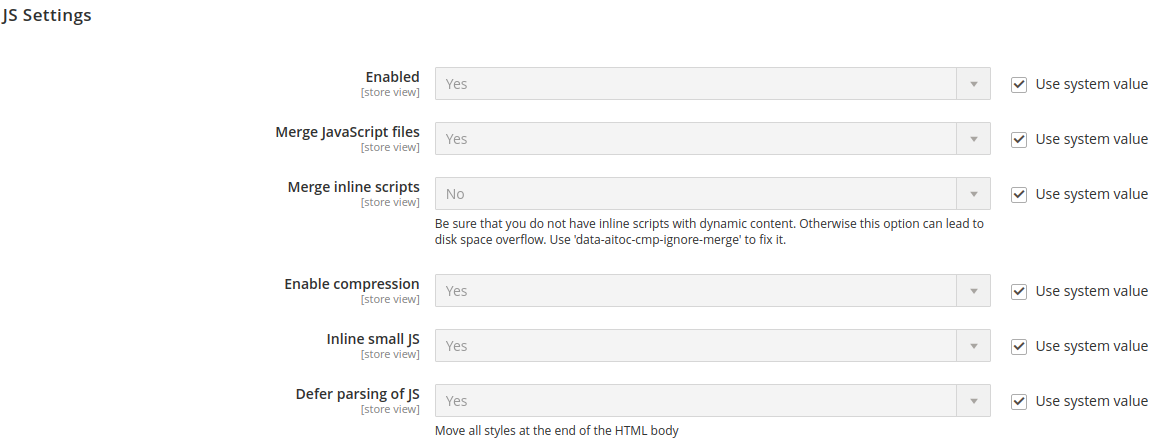
JS Settings
In this section, you can change settings of Javascript files optimization.
| Field | Specification |
|---|---|
| Enabled | To run the optimization, set the JS option to Enabled. |
| Merge JavaScript files | It reduces the number of requests to a server and thereby improves page speed. |
| Merge inline scripts | Inline scripts are those that are described inside HTML. |
| Enable compression | Enable this option to minify Javascript content. Minification means that all space symbols, line breaks, tabulation and comments will be eliminated, as a browser does not need them to recognize the code. The compressed file will obviously have a smaller size and load faster. |
| Inline small JS | It’s better to insert content of small CSS/JS files right into HTML document. |
| Defer parsing of JS | Google PageSpeed service recommends moving declaration of JS/CSS to the end of the body, which is called Defer Parsing of Javascript. As a result, a user will see page content faster. |
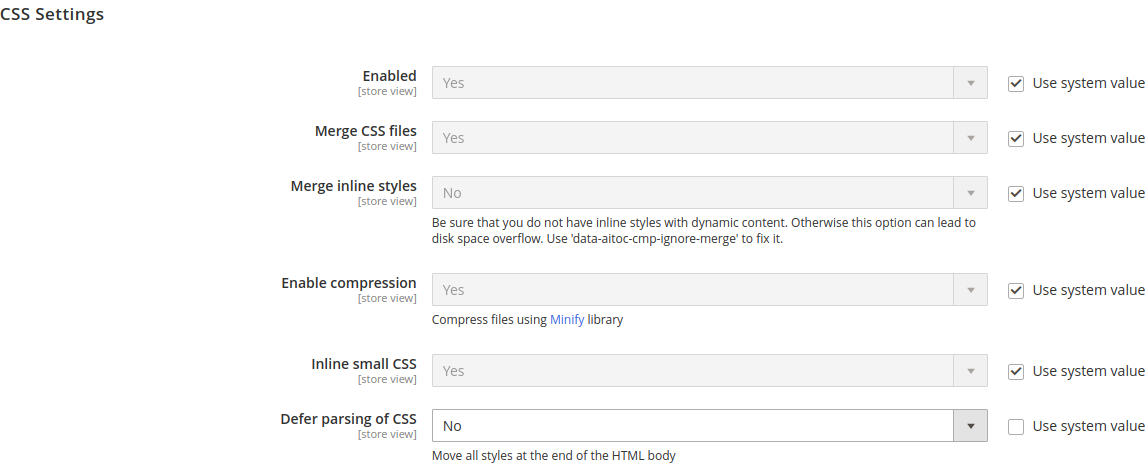
CSS Settings
This step has similar options to the "JavaScript Settings" section.
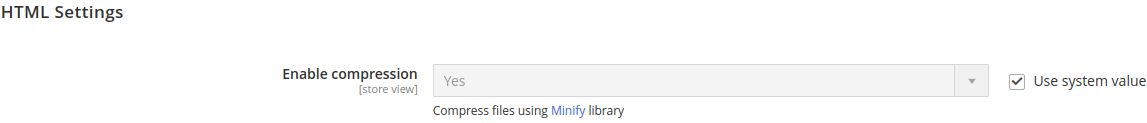
HTML Settings
Performance Optimization Tool has a feature of HTML minification.
Set to 'Yes' to enable the compression.
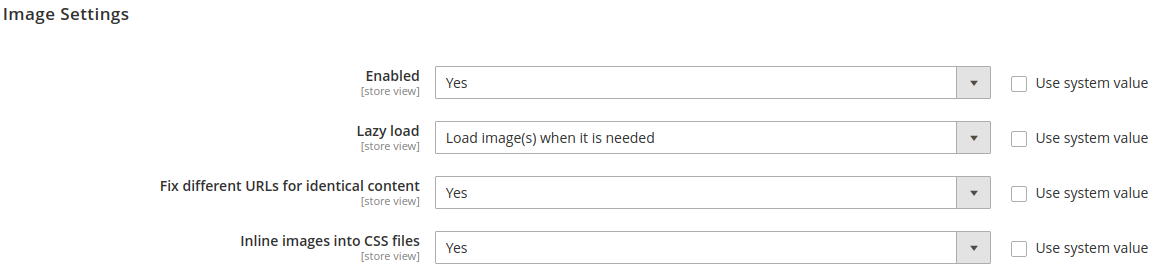
Image Settings
Please, note in these settings the 'Lazy Load' field. This technology allows holding over image loading until a user scrolls to a certain image. It improves overall page performance, which works for long pages and catalogues.

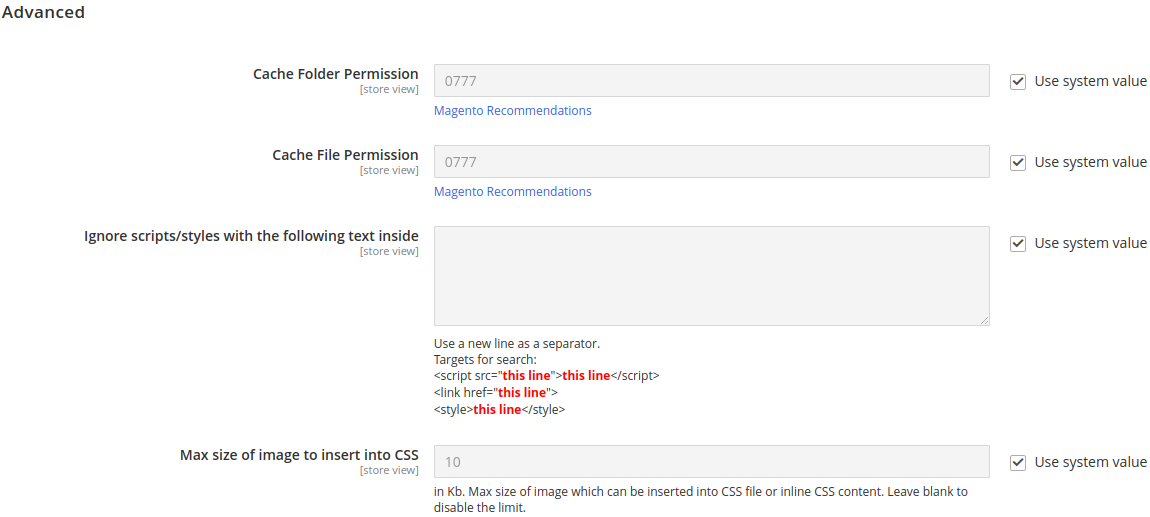
Advanced Settings
Here you can change advanced settings of the extension.
| Field | Specification |
|---|---|
| Cache Folder Permission / Cache File Permission | By default, minified assets are creating under 777 permissions (allowed to read, write or execute by everyone). These permissions could be set more strict via these options. |
| Ignore scripts/styles with the following text inside | It could be used for example, for analytics js files, not to move them to the page bottom. |
| Max size of image to insert into CSS | It's an advanced setup for "Inline images into CSS files", which restrict to insert big files. |
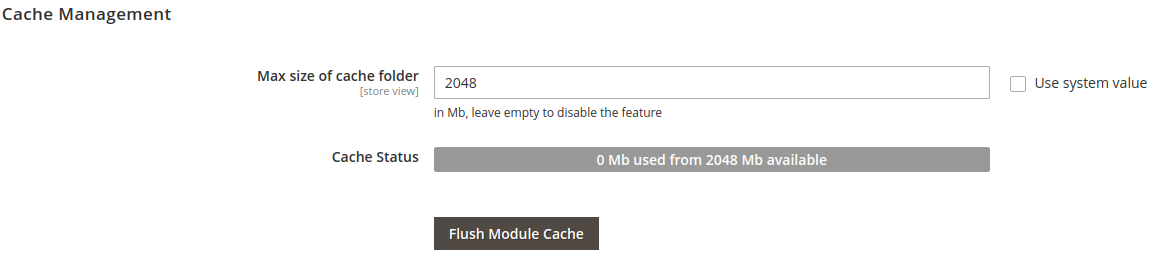
Cache Management
You can control cache Size or Status from this menu.
THANK YOU FOR CHOOSING AITOC EXTENSIONS!